Dashboard ontwerpen en bouwen
Talitha | 26 mei 2020

Talitha | 26 mei 2020

Ik ben Talitha Voortman en ik loop stage bij ByYourSite. Deze stage is het laatste onderdeel voor het afronden van mijn studie HBO-ICT Software Engineering. De opdracht waar ik mee bezig ben is het maken van een dashboard waar het personeel van ByYourSite snel statistieken in moeten kunnen zien. Op het moment zijn veel gegevens verspreid over verschillende applicaties of niet visueel. Het dashboard moet deze gegevens samenbrengen op één plek en het visueel weergeven.
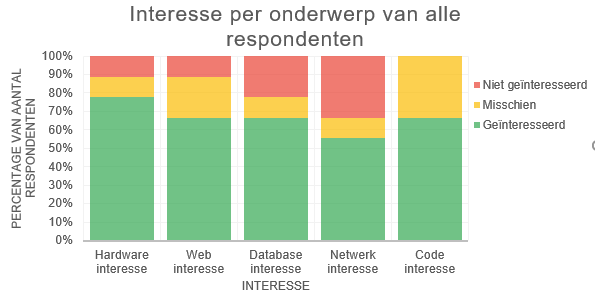
Voordat ik kon beginnen met programmeren heb ik een onderzoek gedaan naar de wensen voor het dashboard. Welke gegevens zijn nou echt relevant? Voor een afstudeerstage is zo’n onderzoek ook een belangrijk onderdeel. Ik heb de mensen die gebruik zouden gaan maken van het dashboard een enquête voorgelegd. De onderwerpen die hieruit naar voren zijn gekomen en relevant zijn voor een dashboard zijn: hardware, webstatistieken, database, netwerk en code.

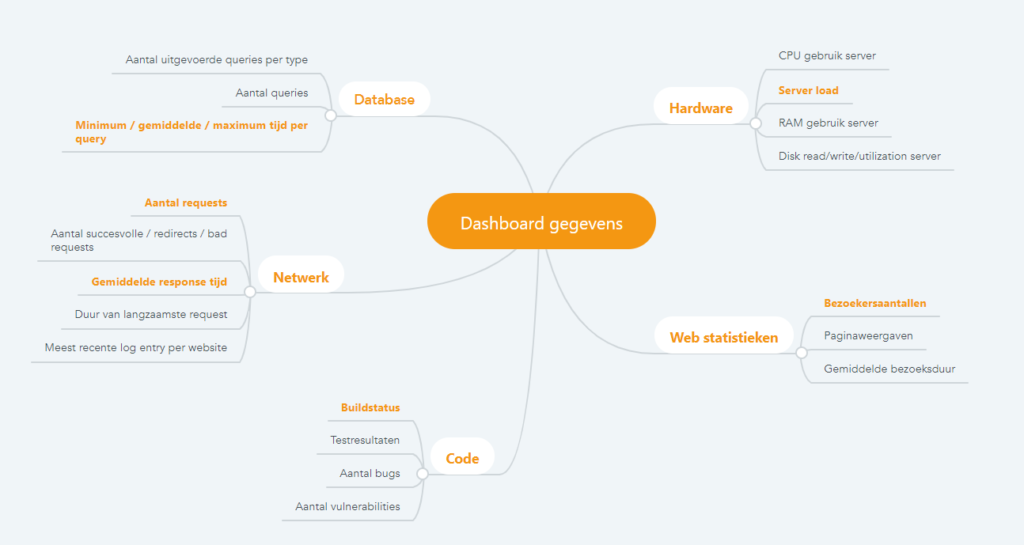
In de woordspin is te zien welke gegevens er per onderwerp het meest zijn aangevinkt. Respondenten vinkten een gegeven aan wanneer zij dit relevant vonden. Omdat veel van de gegevens wel relevant bleken te zijn, is het nu de kunst om hieruit een goed ontwerp te maken. Een goed dashboard gooit namelijk niet alle informatie op een stapel, dit is namelijk alleen maar overweldigend voor de gebruiker.

Op dit moment ben ik bezig met het ontwerpen van het dashboard. Met name het ontwerpen van grafieken om gegevens te tonen is erg interessant. Er zijn dan ook veel artikelen te vinden over dit onderwerp. Ik wil hier graag kort een aantal van mijn bevindingen benoemen
Stephen Few schrijft erg interessante artikelen over het visualiseren van data. Zo beschrijft hij in zijn artikelen hoe een goede grafiek eruit ziet.
Grid lijnen
Meestal worden grafieken standaard met grid lijnen gemaakt, programma’s zoals Excel doen dit ook. Toch is het in de meeste gevallen zo dat de lijnen alleen maar afleiden van wat je daadwerkelijk wilt vertellen met de cijfers. Stephen noemt vier situaties waarin grid lijnen wel toepasselijk zijn:
Voor meer uitleg over deze situaties met afbeeldingen verwijs ik naar deze tekst van Stephen Few.
“Taking a methapor too far”
Dit gaat over het gebruikmaken van bekende objecten in software interfaces. Een goede metafoor helpt de gebruiker met het sneller begrijpen hoe de software werkt. Zoals het gebruik van mappen en vuilnisbakken in het bestanden systeem van de computer. Vaak wordt daarom ook in dashboards gebruikgemaakt van bekende objecten, bijvoorbeeld de meters in het dashboard van een auto. Het enige voordeel hiervan is dat het snel te begrijpen is. Maar eigenlijk nemen deze leuke widgets en gadgets veel ruimte in op het scherm en zijn ze niet ideaal om gegevens in af te lezen. Het belangrijkste van een dashboard is om te communiceren, wat deze widgets vaak slecht doen. Maak daarom gebruik van duidelijke grafieken met schalen waar nodig en geef hiermee context aan de gegevens.
Gebruik van kleur
Een goed gebruik van kleur kan veel invloed hebben op de leesbaarheid van grafieken. Hier zijn drie tips voor het beter gebruikmaken van kleur:
Ik hoop hiermee wat meer informatie te hebben gegeven over het ontwerpen van grafieken en wat ik doe bij ByYourSite voor mijn stage. Voor meer informatie over grafieken en cijfers, raad ik de website van Stephen Few aan, hij schrijft namelijk zeer interessante dingen over het visualiseren en communiceren van gegevens: https://www.stephen-few.com/blog/
Bronnen:
Stephen Few (feb 2005), Grid Lines in Graphs are Rarely Useful.
Stephen Few (maart 2005), Dashboard Design: Taking a Metaphor Too Far.
Stephen Few (nov 2005), Uses and Misuses of Color.