Het versnellen van realtime applicaties
Menno | 29 november 2018

Menno | 29 november 2018

Vorig jaar schreef mijn collega Björn Valk over het sneller laten laden van websites. Vandaag ga ik in dit blog een van de doelen binnen Idle Hands beschrijven: games en 3D applicaties laten draaien op een vloeiende frame rate.
Wat zo’n vloeiende frame rate precies is hangt deels af van het systeem. Op computers is dit meestal 60 beeldjes per seconde, op telefoons en tablets wordt soms gekozen voor 30 om de batterij minder te belasten en VR applicaties vereisen 90 beeldjes per seconde. Dit betekent dat alle berekeningen om de applicatie te laten werken en het hele beeld uit te rekenen, meestal binnen 1/60e van een seconde moeten worden uitgevoerd. Maar wat kunnen we doen om hier onder te blijven?
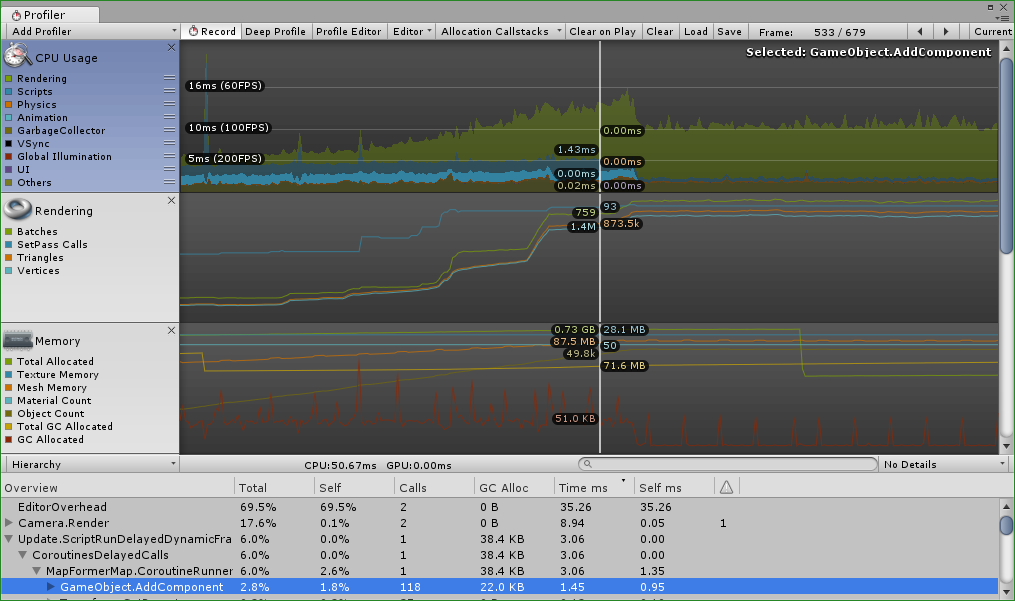
Ten eerste willen we weten welk deel van de applicatie eigenlijk zorgt voor traagheid. Hiervoor gebruiken we een stuk gereedschap dat de ‘profiler’ wordt genoemd. Omdat we binnen Idle Hands Unity gebruiken voor het ontwikkelen van alle applicaties, kunnen we de profiler gebruiken die hierin is ingebouwd. Deze geeft zeer uitgebreide informatie. In onderstaande afbeelding zie je een beeld van zo’n profiler.

Hiermee kunnen we precies zien aan welk deel van de applicatie veel tijd wordt besteed. Belangrijk is hierbij of de CPU (de centrale processor van de computer) of de GPU (de grafische processor) meer belast wordt; als de CPU te zwaar belast wordt heeft het namelijk geen zin om de GPU last te verlichten, en vice versa.
Nu weten we waar het probleem zit, maar wat kan er gedaan worden om de applicatie sneller te laten lopen?
Een van de meest directe manieren is het veranderen van de programmacode om minder instructies uit te voeren of iets andere instructies te gebruiken die hetzelfde effect hebben, maar wel sneller kunnen worden uitgevoerd. Meestal hebben dit soort wijzigingen maar een miniem effect, echter wordt een bepaald stukje code soms duizenden tot miljoenen keren uitgevoerd om een beeld uit te rekenen. Dan kunnen zelfs zeer kleine wijzigingen nog een merkbaar verschil maken. De GPU moet voor een standaard Full HD beeld van bijvoorbeeld ruim 2 miljoen pixels de kleur uitrekenen, dus zelfs het verwijderen van een enkele instructie helpt dan.
Een algoritme is eenvoudig gezegd de methode waarmee voor een bepaald probleem de oplossing kan worden uitgerekend. Wat er kan gebeuren is dat een eenvoudig algoritme goed werkt op een kleine hoeveelheid data, maar dat het extreem lang duurt zodra er heel veel data te verwerken is vanwege hoe dit algoritme schaalt. Het kan dan de moeite waard zijn om een ander algoritme te zoeken of uit te vinden.
Soms is bepaald werk eenvoudigweg niet binnen een enkel frame te doen. Onze MapFormer plug-in moet bijvoorbeeld bij het laden van een nieuw deel van de wereld veel werk doen om het antwoord te interpreteren en modellen aan te maken gebaseerd op deze data. Om te voorkomen dat de applicatie een of meer seconden niet reageert is er een methode ingebouwd om dit werk in kleine stukken te verdelen. Bij elk frame wordt slechts een deel van dit werk uitgevoerd, net genoeg zodat de tijd die beschikbaar is niet wordt overschreden en de applicatie vlot blijft reageren.
De genoemde methodes zijn zeker niet de enige technieken die kunnen worden aangesproken om applicaties sneller te laten draaien, maar dit zijn meestal wel de eerste methodes om te proberen. Indien dit echter niet voldoende snelheidswinst oplevert, zijn er nog een aantal geavanceerdere methodes die meer specialistische kennis van de hardware vragen. En er kan natuurlijk altijd worden gekozen om de beelden die worden weergegeven te vereenvoudigen. Genoeg mogelijkheden om dat doel van 1/60e seconde te halen!